Vi får ofta frågor från redaktörer som jobbar med innehållet i de webbplatser som vi utvecklat. Frågorna är väldigt varierade, men handlar allt som oftast om att göra redaktörsjobbet enklare och mer tidseffektivt i Wordpress. Här bjuder vi på fyra tips på hur du som webbredaktör kan göra din vardag lite enklare.
Ofta blir det en hel del innehåll på en webbplats. Om det inte är det i början, så växer innehållet med tiden, när webbplatsen vidareutvecklas, och då kan det bli många sidor och mediafiler att hålla reda på. Då kan det bli lite svårt att hitta rätt sidor och filer som ska uppdateras.
Sökfunktionen blir då en bra hjälp att hitta rätt bland allt. Sökfunktionen finns för alla typer av innehåll som sidor, posttyper, användare och mediafiler. Du spar tid och kan fokusera på innehållet.
Här har vi faktiskt två punkter som kan vara riktiga time savers! Framför allt om du ska få ut något snabbt på din webbplats.
Till att börja med – ett plugin för att klona en sida är mycket användbart. Med ett klick kan du helt enkelt bara skapa en kopia av en redan publicerad sida. På det här sättet behöver du alltså inte börja med en helt blank sida som ska fyllas med innehåll. I stället får du ett utgångsläge rätt sidmall och layout, där du ser hur innehållet ska placeras och se ut. Du behöver bara justera texter och annat innehåll. Mycket smidigt! Glöm bara inte att också ändra url:en till sidan innan du publicerar den.
I Wordpress version Gutenberg kan du enkelt skapa så kallade reusable block. Alltså block av innehåll som du kan återanvända på andra sidor.
Känner du igen dig i det här exemplet? Du har en yta där du vill puffa för en produkt eller tjänst. Kruxet är att du skapar samma innehåll om och om och om igen för att det ska finnas i flera sidor. Tidsödande, eller hur? Det är nu du ska skapa detta innehållsblock en gång och sedan spara det som ett reusable block. Därefter kan du använda samma block och infoga det, med färdigt innehåll, i dina andra sidor.
Så här skapar du ett reusable block:
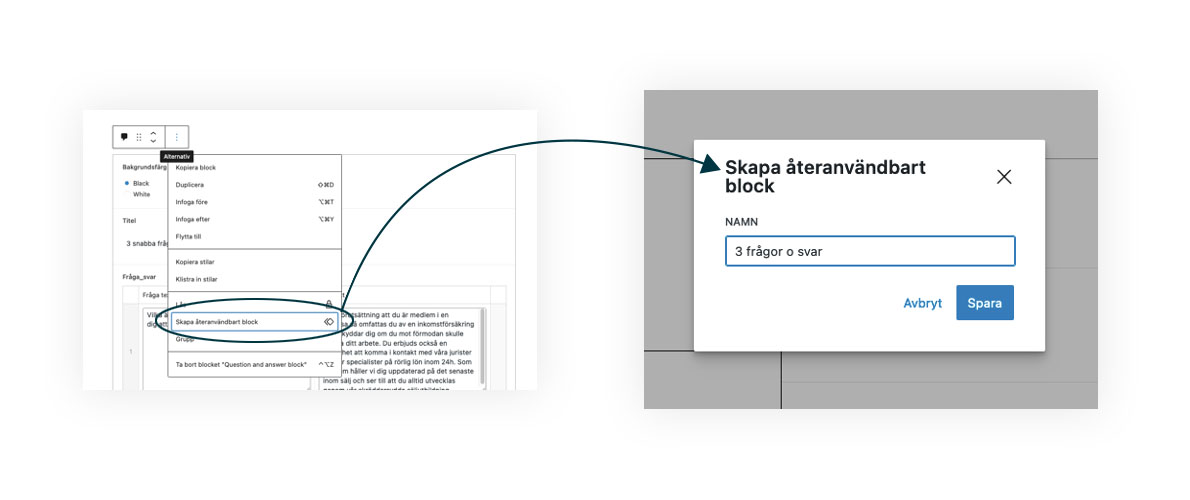
1) Klicka på det block som du har skapat och som du vill göra till ett återanvändbart block.
Klicka på de 3 prickarna och välj ”Skapa återanvändbart block”. Då öppnas ett fönster där du namnger ditt återanvändbara block: 2) Skapa en ny sida eller gå till den sida där du vill infoga detta block.
2) Skapa en ny sida eller gå till den sida där du vill infoga detta block.
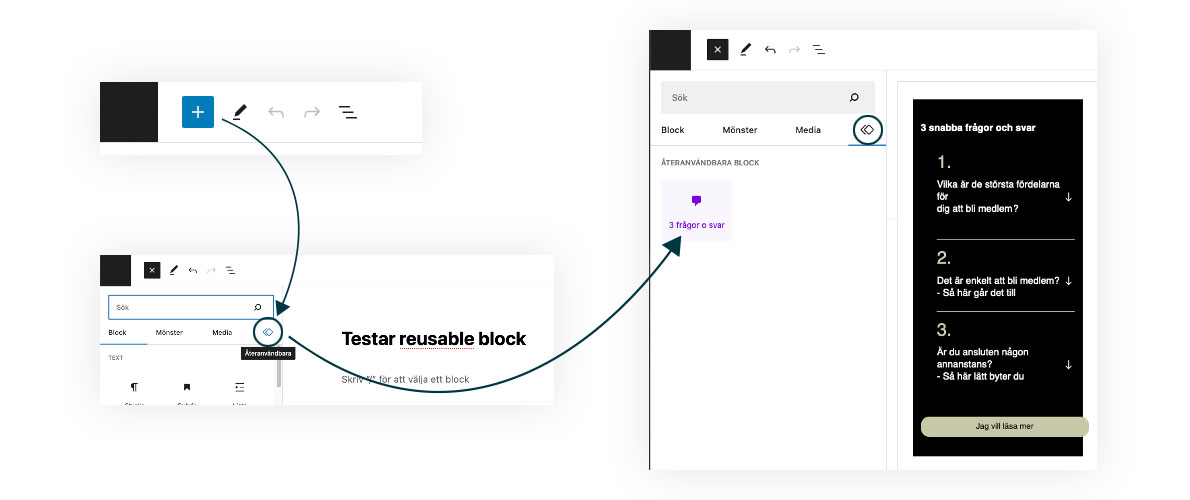
3) Webbplatsens alla block hittar du under plus-menyn på sidan som du ska redigera. Efter att du klickat på plus-symbolen väljer du "Återanvändbara, som du hittar längst till höger.
4) Leta upp det återanvändbara block du vill infoga (i bilden ovan har jag bara ett, "3 frågor o svar", som jag nyss skapade). Du får också en liten preview när du markerar blocket för att vara säker på att du väljer rätt block. Klicka på det för att infoga.
5) Nu har du infogat samma block med samma innehåll som det i sidan du först skapade det återanvändbara blocket från. Dags att spara/publicera sidan.
OBS! Tänk på att OM du redigerar innehållet i detta block ändras det på samtliga sidor där blocket används!
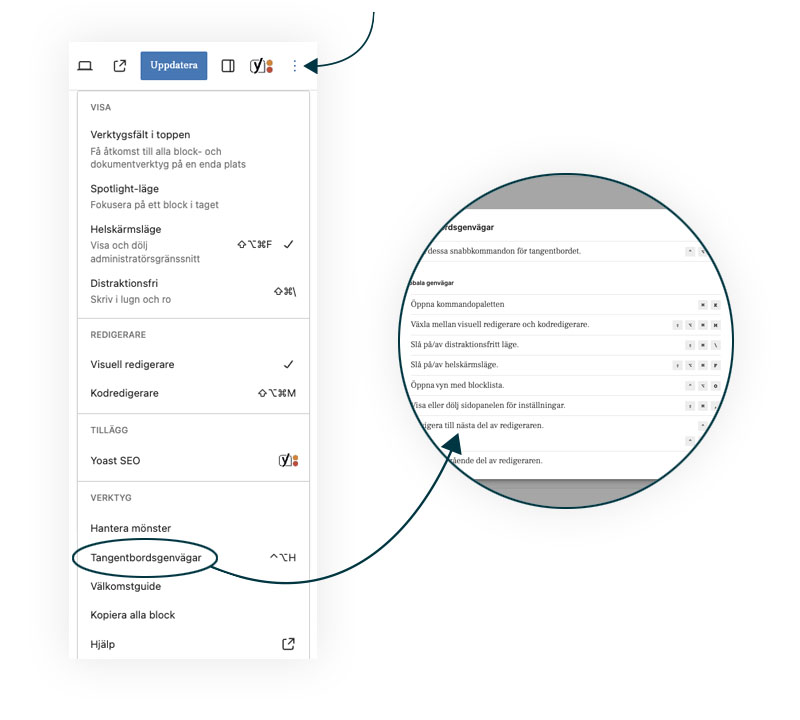
Lär dig vilka genvägar som finns och använd dem. Ett enkelt sätt att börja lära dig är att kolla in alla tillgängliga genvägar. Klicka bara på de tre prickarna uppe till höger i din redaktörsvy för webbplatsen. Prickarna syns när du redigerar en sida. Välj sedan Tangentbordsgenvägar.
Här är tre genvägar som jag tycker är användbara:
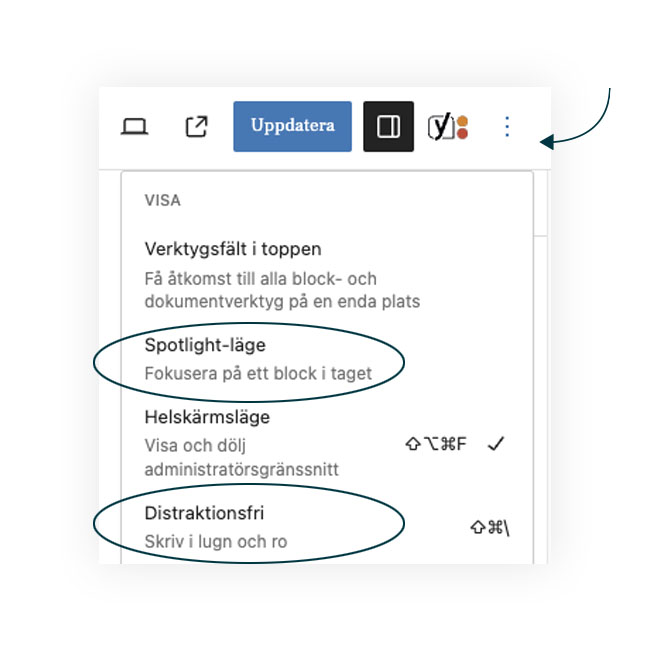
Renodla din redaktörsvy genom att välja vad som är relevant att se. Du tar enkelt bort verktygsfält och inställningskolumner genom att välja Distraktionsfri. Ett annat alternativ är att sätta fokus på det block du arbetar med genom att välja Spotlight-läge. Testa att använda de olika lägena, ensamma eller i kombination, och välj det läge som passar dig bäst!
Detta hittar du om du klickar på det prickarna uppe till höger i redaktörsvyn då du är inne och redigerar en sida.
Hör av dig till Minja Stark:
minja.stark@osolo.se
070 751 67 33